Toda aplicación necesita un icono. El icono se muestra en el menú principal del móvil, y proporciona el mecanismo para el usuario para ejecutar la aplicación.
El icono de la aplicación se define como una propiedad del proyecto. Para especificarlo, selecciona el proyecto en el "Project Explorer", y luego selecciona "Project | Properties" en el menú principal para lanzar el diálogo de propiedades.
Expande "bada Build" y selecciona "Application Information". Ahí verás algo de información de definición de la aplicación.Para añadir un icono, primero tienes que crear la imagen, obviamente. Si consultas las propiedades del icono por defecto (está en la carpeta "/Icons" del proyecto, junto a la imagen de splash, que se muestra al inicio de la aplicación) con Windows Explorer, por ejemplo, verás los detalles de la imagen, algo parecido a esto:
Tipo de elemento: Imagen PNG
Dimensiones: 50x47 píxeles
Profundidad: 32 bits
Estos datos te pueden servir de guía para crear un icono para tu aplicación. Créalo con un editor de imágenes (por ejemplo con Gimp) y añádelo a la carpeta "/Icons" del proyecto.
Abre el fichero "application.xml" con un editor de texto y sustituye el nombre del icono anterior por el nuevo en la sección siguiente del fichero XML:
>Icons>
> MainMenu>HolaBada_WQVGA.png
>Type2>HolaBada_WQVGA.png
>/MainMenu>
Guarda los cambios. La próxima vez que ejecutes la aplicación en el simulador, tu icono se mostrará en el menú principal (no es necesario volver a hacer un build para que se apliquen los cambios).
Abre el fichero "application.xml" con un editor de texto y sustituye el nombre del icono anterior por el nuevo en la sección siguiente del fichero XML:
>Icons>
> MainMenu>HolaBada_WQVGA.png
>Type2>HolaBada_WQVGA.png
>/MainMenu>
Guarda los cambios. La próxima vez que ejecutes la aplicación en el simulador, tu icono se mostrará en el menú principal (no es necesario volver a hacer un build para que se apliquen los cambios).
NOTA: no se aplica ningún efecto al icono, como por ejemplo redondeo de bordes. Si quieres algun efecto en tu icono, lo tendrás que añadir con un editor de imágenes. por ejemplo si quieres bordes redondeados tendrá que añadir un fondo de imagen transparente
Aplicación multilenguaje en 3 pasos
Nuestra aplicación tiene una fuerte limitación en la manera en que hemos implementado la GUI: hemos escrito cadenas de texto en español como constantes, de manera que solo veremos texto en este idioma. El bada SDK incluye en cada nueva versión más y más idiomas, por lo que debemos aprovechar esto como ayuda para localizar la aplicación. Digo como ayuda porque localizar una aplicación no solo consiste en traducir las cadenas de texto; la hora y fecha deben estar en el formato esperado, los números deben aparecer con los separadores que convengan, la moneda debe ser la local, etc. El soporte para la localización para aplicaciones bada lo proporcionan las clases del namespace "Locales" (lo veremos en detalle más adelante).
Ahora nos concentraremos en hacer que la aplicación muestre el texto en uno u otro idioma según el local especificado en cada móvil. Todo lo necesario para crear una UI multilingüe está incluido en el UI builder.
Añadir nuevos idiomas
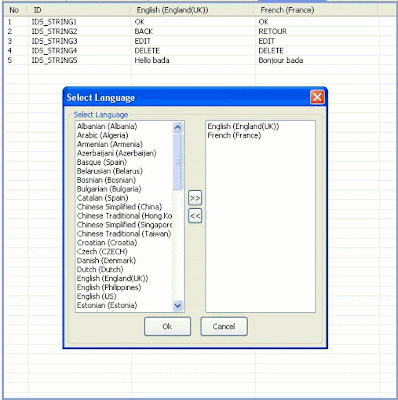
Para añadir idiomas, abre el Resource Explorer en el IDE. haz doble clic en "String". Haz clic derecho dentro de la ventana String y desde el menú mostrado elige "Language setting". Ahora se mostrará el diálogo "Select Language":
Elige los idiomas a los que quieres dar soporte. Cuando acabes te darás cuenta de que la ventana con la tabla de strings se ha actualizado para incluir una columna para cada columna que hayas elegido.
NOTA: se añade un fichero XML que contiene una tabla de strings localizados se añade al proyecto para cada idioma. Por ejemplo, la tabla de strings para Inglés Británico se llama "eng-GB.xml", mientras que la francesa es "fra-FRA.xml".
Añadir texto para cada idioma
Añadir texto para cada idioma
Ahora solo es cuestión de ir añadiendo las cadenas de texto que aparecen en la UI en las columnas correspondientes de la tabla de strings para cada idioma al que quieras dar soporte, haciendo clic derecho y seleccionando "Insert" para insertar una nueva cadena, y haciendo doble clic en la columna de cada idioma para insertar el texto correspondiente a cada lengua. Por ejemplo, en la siguiente figura, añadimos las versiones inglesa y española de un string mostrado en nuestra UI:
Lo siguiente que hay que hacer es asegurarse de que cada título y botón muestran el texto en el idioma correspondiente. Para conseguirlo añade el recurso del texto localizado para cada cadena de texto a mostrar mediante el UI Builder:
Utiliza recursos de texto localizado en tu código
Para sacar el máximo partido al soporte multilenguaje de bada, no escribas cadenas de texto directamente en el código, ya que dificultan su actualización y pueden llevar a incoherencias. Es mejor cargar las cadenas de texto de un recurso, como se muestra a continuación:
El valor de "str1" se lee de recurso ("IDS_STRING1"), por lo que si has puesto un texto diferente para cada idioma, en el móvil se mostrará el texto en el idioma correspondiente.
Vía: Introduction to bada - A developer's guide









5 comentarios:
Excelentes tutoriales amigo, pero he tenido un problema que al probar la aplicación en el telefono me aparece "cannot find the project manifest file in Bada Developers" siendo que no he descargado ningún manifest de la pagina y estoy usando el manifest.xml por default que viene.
Alguna sugerencia?? Saludos
Hola,
Me he dado cuenta de que con el manifest.xml por defecto sólo deja ejecutar el proyecto en el simulador.
Para ejecutarlo en el dispositivo hay que crear en bada developers el fichero.
Muchas Gracias Byron hice lo que mencionas y la aplicación funcionó de maravillas!
hola Bryon tengo problemas en la aplicacion de multilenguaje lo que pasa k en el paso de poner la cadena en la propiedad del boton de "texto" y cuando lo ejecuto me aparece en el boton "IDS_STRING1" y no me reconoce el idioma lo el celular lo tengo con el lenguaje de ingles y ya hice lo que tu mencionas en los pasos anteriores y no detecta nada me podrias ayudar con este problema?? te lo agradeceria muchisimo espero tu respuesta gracias!
PD: gracias por poner este tipo de tutoriales ya que no hay mucho en internet sobre esto!
Hola Nestor,
¿Has añadido el idioma de tu teléfono y el texto para IDS_STRING1 como indico?
¿Has probado la aplicación en el simulador o en el teléfono?
Si has seguido los pasos correctamente, te pasaré mi proyecto con la solución que a mi me funciona para que pruebes a ver si te pasa lo mismo.
Publicar un comentario