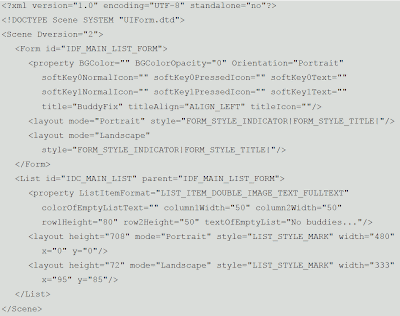
El UI Builder toma las propiedades que hemos definido y genera un fichero XML a partir de ellas. Si abres con un editor de texto "IDF_MAIN_LIST_FORM", verás las declaraciones XML:
Es fácil ver como las propiedades se traducen a atributos de los objetos Form y List que declara el XML. Sin embargo, este fichero es solo una declaración, no la implementación. En tiempo de ejecución, si cargas el fichero de layout (en nuestro caso "IDF_MAIN_LIST_FORM"), el framework se encargará de instanciar todos los objetos declarados en él. Pero para ello necesitamos crear una clase Form. El UI Builder puede hacerlo por nosotros. Por cierto, fíjate que hasta ahora no hemos cambiado el código C++ para nada.
El código del Form principal se crea en el UI Builder haciendo clic derecho en el Form para abrir el menú contextual y seleccionando "Add Class" para hacer aparecer el asistente "New Class". Ahí se especifica el nombre de la clase (en nuestro caso "MainListForm"). Como ya creamos la clase en el anterior post, la opción nos aparecerá como no seleccionable (si aparece la opción como selecconabley ya creamos anteriormente la clase, elimina los ficheros "ManListForm.cpp" y "MainListForm.h" y crea la clase de nuevo):
Ahora crearemos sus listeners. Selecciona del mismo menú contextual la opción "Add event handler".
En el diálogo "EventListener", selecciona "IActionEventListener". No seleccionamos "IOrientationEventListener" porque solo hemos diseñado la pantalla en modo vertical (portrait).
Para que deje guardar, el asistente requiere que identifiquemos al menos un botón. Por lo que pon "201" en "Softkey1 Action ID", por ejemplo. Luego haz clic en "Finish":
Ahora, en el UI Builder de nuevo, selecciona la List, haz clic derecho y elige "Add event handler" de nuevo. En el diálogo "Control" selecciona "IItemEventListener". En el diálogo "Control Base EventListener" selecciona los eventos "IFocusEventListener", "IKeyEventListener" y "ITouchEventListener". Estos son los eventos que el framework detectará. Por tanto, deberemos gestionarlos en nuestro código. No activamos los eventos "IDragDropEventListener" porque no vamos a copiar ni pegar nada de nuestra lista de amigos. Haz clic en "Finish" y guarda el proyecto:
Si abres el fichero "MainListForm.cpp", puedes ver que el Form es inicializado cargando la declaración del recurso en el constructor:
NOTA: la letra 'L' que hay delante de los strings se llama "L-macro", y genera cadenas de texto en Unicode. Se recomienda utilizarla por razones de compatibilidad.
Además, puedes ver, en "MainFormList.h", que se han añadido todos los métodos de los listeners de los eventos que elegimos tratar:
Aún nos queda un último paso.
En el fichero "BuddyFix.cpp" aún tenemos el código original generado por el "App Wizard", que creó una clase Form por defecto, "Form1". Nosotros construimos nuestra clase Form, "MainListForm", por lo que tienes que sustituir todas las referencias de "Form1" por "MainListForm":
En el fichero "BuddyFix.cpp" aún tenemos el código original generado por el "App Wizard", que creó una clase Form por defecto, "Form1". Nosotros construimos nuestra clase Form, "MainListForm", por lo que tienes que sustituir todas las referencias de "Form1" por "MainListForm":
Si hechas un vistazo al código de "MainListForm.cpp" verás que la llamada a "Initialize()" completa la creación del Form, cargando el fichero de layout:
No olvides incluir (#include) el fichero de cabecera del nuevo Form en "BuddyFix.cpp":
Elimina los ficheros "Form.cpp" y "Form.h", que ya no necesitamos.
Ahora, haz un build y ejecuta el proyecto. Deberías ver algo como esto:
Deberías ver el texto por defecto que hayas especificado para mostrar cuando la lista de amigos esté vacía. Antes de ver la lista vamos a tener que llenarla (populate), y para ello tendremos que escribir algo de código.



















3 comentarios:
que grande el blog que te estas currando!! me gusta mucho, animo!
Hola, seria posible que nos pasaras el código del ejercicio completo para compararlo con el que hicimos ya que aun no se como llenar la lista, gracias.
Frezeer,
He puesto el proyecto con la última versión de BuddyFix en el post "Desarrollo de aplicaciones para bada (IX)"
Puedes basarte en él, pero si lo preferís os pongo la versión de este post también
Publicar un comentario