Ahora que sabemos qué hay en la GUI, vamos a construir una. Gracias a la herramienta de creación visual de GUIs del badaIDE (de ahora en adelante UI Builder), podremos construir una GUI rápidamente, de manera que solo tendremos que escribir algunas líneas de código para gestionar los eventos, entre otras cosas.
Una UI simple: BuddyFix
Para aprender a construir una GUI, vamos a implementar BuddyFix. BuddyFix es una aplicación de una sola pantalla con una lista simple que permite a un usuario compartir con sus colegas información actualizada periódicamente de su ubicación actual. De esta manera, puede quedar con ellos en un lugar fácilmente en tiempo real.
BuddyFix muestra una lista de colegas, con la siguiente información de cada uno de ellos:
• Foto
• Nombre
• Última ubicación conocida
• Hora de la última actualización de la ubicación
• Estado de la ubicación (por ejemplo, si está cerca o lejos)
• Si el intercambio de ubicación está habilitado para este amigo
Además, la GUI debe proporcionar la siguiente información:
• Si el intercambio está pausado o activo a nivel de aplicación
• El intervalo de actualización de la ubicación
Observaciones:
• El intercambio de ubicación siempre es bidireccional
• Las actualizaciones de ubicación, por lo tanto, siempre se producen en ambos sentidos
• La pausa a nivel de aplicación del intercambio de ubicación permite un menor consumo de batería
• El formato de la pantalla de la ubicación debe ser seleccionable por el usuario
• El intercambio de ubicación es periódico, no contínuo, y se produce de acuerdo con el intervalo de actualización
• El intervalo de actualización debe ser seleccionable por el usuario
• El intervalo de actualización se aplica a todos los amigos
• Los amigos se deben poder agregar desde la aplicación "Contactos"
• Los amigos deben ser ya amigos en el servicio Buddy para que se permita añadirlos a BuddyFix
La UI debe permitir llevar a cabo las siguientes acciones:
• Agregar o quitar un amigo
• Iniciar / Detener el intercambio con algún compañero
• Compartir la ubicación con algún compañero al momento, sin esperar a la próxima actualización programada
• Ajustar el intervalo de actualización
• Pausar / Reanudar todos los intercambios
Empecemos...
Crea un nuevo proyecto con badaIDE (de tipo "bada Form based Application") de nombre "BuddyFix". Abre el "Resource Explorer" haciendo doble clic en la raíz del proyecto en el "Project Explorer".
Haz clic derecho en cualquier lugar en el "Resource Explorer" y selecciona "Open Insert Wizard". Selecciona "Create Form File", la resolución del Form que desees (por ejemplo 480x800) y luego "Finish":
Aparecerá un nuevo Form (2 si has seleccionado crear un Form para las 2 resoluciones) en el panel llamado "IDF_FORM1":
Haz doble clic sobre él para abrir el UI Builder.
Para que se muestre el panel de propiedades ("Properties"), haz doble clic en el Form del panel del UI Builder. Además, al hacer doble clic en el Form por primera vez, se nos pedirá que especifiquemos un nombre de clase. Puedes llamarla "MainListForm".
Para que se muestre el panel de propiedades ("Properties"), haz doble clic en el Form del panel del UI Builder. Además, al hacer doble clic en el Form por primera vez, se nos pedirá que especifiquemos un nombre de clase. Puedes llamarla "MainListForm".
Propiedades del Form
Antes de nada, vamos a cambiar el nombre del Form. Las propiedades de los distintos elementos de la GUI son pares nombre-valor. Para editar una propiedad, haz doble clic en el nombre de esa propiedad y cambia su valor asociado. Cambia el valor de la propiedad "(ID)" de "IDF_FORM1" a "IDF_MAIN_LIST_FORM" y presiona intro.
Como observarás, el Form creado por defecto ya contiene la barra indicadora y la barra de títulos, aunque sin texto. Por lo tanto, especifica el valor "BuddyFix" como título ("Title Text") del Form:
A no ser que se trate de aplicaciones a pantalla completa como juegos, es recomendable mostrar la barra indicadora al usuario (ojo: se puede mostrar, pero no modificar directamente).
A continuación se muestra una lista de las propiedades más importantes de un Form:
- "Id": Identificador del Form
- "Type": WINDOW_FORM es el Form de más alto nivel que puede haber en un Frame
- "Title": Título que aparecerá en la barra de títulos del Form, si está habilitada
- "Orientation": Cómo se muestra el Form cuando se gira el móvil
- "Layout | Mode": Modo retrato (Portrait) o apaisado (Landscape)
La lista de colegas
La parte más importante de la UI es la lista de amigos, que mostrará un número determinado de campos de información de cada amigo. El UI Builder nos ofrece varios tipos de listas, además bada nos permite definir nuestras listas personalizadas, pero para empezar vamos a crear una lista simple, que mostrará los siguientes campos:
• Foto
• Nombre
• Última ubicación y hora en la que se ha hecho la última actualización
• Si el intercambio de ubicación está habilitado o no
Para añadir una lista ("List") al Form con el UI Builder, selecciona el icono "List" de la paleta de controles, y arrastra el control hacia el Form principal:
Observa que una vez ubicado el control en el Form, puedes cambiarlo de ubicación y de tamaño fácilmente.
Observa que una vez ubicado el control en el Form, puedes cambiarlo de ubicación y de tamaño fácilmente.
Cambia el tamaño de la List de manera que ocupe todo el Form:
Luego selecciona la pestaña "Properties" y cambia el nombre por defecto de la List por "IDC_MAIN_LIST".
Una lista simple puede mostrar una o dos columnas, y la primera columna puede mostrar una o dos filas. Vamos a establecer el formato "LIST_ITEM_DOUBLE_IMAGE_TEXT_FULLTEXT", que mostrará una primera línea de imagen y texto y una segunda línea de texto.
Luego selecciona la pestaña "Properties" y cambia el nombre por defecto de la List por "IDC_MAIN_LIST".
Una lista simple puede mostrar una o dos columnas, y la primera columna puede mostrar una o dos filas. Vamos a establecer el formato "LIST_ITEM_DOUBLE_IMAGE_TEXT_FULLTEXT", que mostrará una primera línea de imagen y texto y una segunda línea de texto.
Establece pues las siguientes propiedades:
- List Item Format (formato de elemento de lista): LIST_ITEM_DOUBLE_IMAGE_TEXT_FULLTEXT
- Column 1 width (anchura de la columna 1): 50
- Row 1 height (altura de la fila 1): 80
- Row 2 height (altura de la fila 2): 50 (sólo mostrada al seleccionar un formato de dos líneas como LIST_ITEM_DOUBLE_IMAGE_TEXT_FULLTEXT)
- Text Of Empty List (texto de lista vacía): texto a mostrar si la lista está vacía (nosotros pondremos "No hay amigos")
Luego, en el apartado Layout, podemos establecer el estilo de lista deseado. Incluso con las listas simples tenemos una buena variedad de estilos para escoger:
- LIST_STYLE_NORMAL: estilo normal
- LIST_STYLE_NUMBER: estilo numerado
- LIST_STYLE_RADIO: estilo con radiobuttons (selección simple)
- LIST_STYLE_RADIO_WITH_DIVIDER: estilo con radiobuttons (selección simple) con divisor
- LIST_STYLE_MARK: estilo con checkboxes (selección múltiple)
- LIST_STYLE_MARK_WITH_DIVIDER: estilo con checkboxes (selección múltiple) con divisor
- LIST_STYLE_ONOFF: estilo activar/desactivar (on/off)
- LIST_STYLE_ONOFF_WITH_DIVIDER: estilo activar/desactivar (on/off) con divisor
- LIST_STYLE_NUMBER: estilo numerado
- LIST_STYLE_RADIO: estilo con radiobuttons (selección simple)
- LIST_STYLE_RADIO_WITH_DIVIDER: estilo con radiobuttons (selección simple) con divisor
- LIST_STYLE_MARK: estilo con checkboxes (selección múltiple)
- LIST_STYLE_MARK_WITH_DIVIDER: estilo con checkboxes (selección múltiple) con divisor
- LIST_STYLE_ONOFF: estilo activar/desactivar (on/off)
- LIST_STYLE_ONOFF_WITH_DIVIDER: estilo activar/desactivar (on/off) con divisor
Escoge "LIST_STYLE_MARK", que muestra un checkbox para cada elemento, permitiendo así hacer una selección múltiple y aplicar operaciones al subconjunto seleccionado.
En resumen:
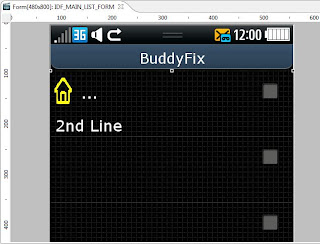
Te quedará algo como esto:
En resumen:
Te quedará algo como esto:
El UI Builder nos ofrece una idea de cuál va a ser el aspecto de nuestra lista, pero lo mejor es verla en tiempo de ejecución. Aún nos falta hacer algunas cosas más para poder ejecutar la aplicación.
De momento, guarda los cambios realizados. Para ello selecciona "File | Save All Resources".
NOTA: guarda siempre después de modificar algo con el UI Builder, ya que los ficheros de recursos solo se guardan en la carpeta /Res del proyecto cuando se indica explícitamente
Vía: Introduction to bada - A developer's guide












3 comentarios:
Genial, me va saliendo bien por el momento.
No se si sigues actualizando este tema pero al hacer este paso tengo un prtoblema y es que al probar el programa en lugar de arrancar mi form arranca el que traia por defecto el proyecto nuevo.
Estoy usando la SDk para 2.0 quizas ahí radique el problema
Esta serie de tutoriales dejé de publicarlos hace ya un tiempo, cuando aún estaba el SDK 1.
No he probado los ejemplos con el SDK 2, por lo que no puedo decirte si el problema es el SDK.
Publicar un comentario