
Los layouts son diferentes maneras de organizar elementos (botones, cuadros de texto, imágenes, etc.) en la interfaz de usuario de una aplicación.
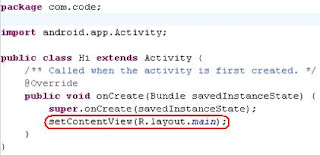
En la anterior parte vimos como el código generado por defecto al crear nuestro proyecto Android incluía una línea en la que se especificaba una vista con un nombre raro:
En la anterior parte vimos como el código generado por defecto al crear nuestro proyecto Android incluía una línea en la que se especificaba una vista con un nombre raro:
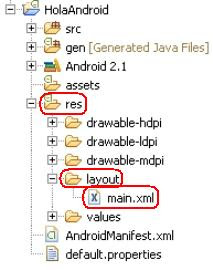
 R.layout.main hace referencia al fichero "res->layout->main.xml":
R.layout.main hace referencia al fichero "res->layout->main.xml": Ese fichero es el que contiene el layout que utilizamos en nuestra aplicación, es decir, en él especificamos dónde queremos que vaya cada elemento de la interfaz de usuario. Por ejemplo en este caso el contenido del fichero es el siguiente:
Ese fichero es el que contiene el layout que utilizamos en nuestra aplicación, es decir, en él especificamos dónde queremos que vaya cada elemento de la interfaz de usuario. Por ejemplo en este caso el contenido del fichero es el siguiente:
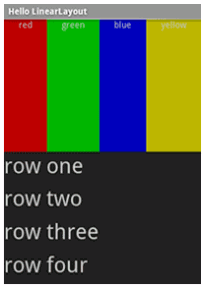
Como podemos ver se usa el "Linear Layout", y el único elemento de la interfaz de usuario es un texto, al que en el "Hola Android" que creamos establecimos el valor de "Hola Android" con tv.setText("Hola Android").
En Android disponemos de 6 layouts:
- Relative layout:

- Grid layout:

En las siguientes partes del tutorial comentaré en detalle cada uno de estos layouts y crearemos una aplicación de prueba con cada uno.
Siguiente parte del tutorial
Siguiente parte del tutorial









No hay comentarios:
Publicar un comentario